SEO, or search engine optimization, is an important part of creating a successful ecommerce website. SEO can help you rank higher in search engine results pages. When you rank higher, the chances of people clicking on your link to get to your site increase, too.
But SEO is not just about keywords and links – it’s also about load speed and user experience. So, you shouldn’t just insert relevant keywords into your product descriptions. You should also optimize the photos for ecommerce SEO. The easiest way to start image optimization is by changing the name and adding the caption to the photo.
But there are many more intricacies that go into image SEO. In today’s article, you will learn about image SEO that can give your brand a competitive edge. You won’t just help boost your SEO rankings and decrease bounce rates by making your website faster and easily accessible. Ultimately, you can increase the level of customer satisfaction, too.
1. Use responsive images
A responsive image automatically adjusts to fit the size of the screen. So, no matter what kind of device you use or if you minimize the browser window, the size of the photo will quickly adapt.
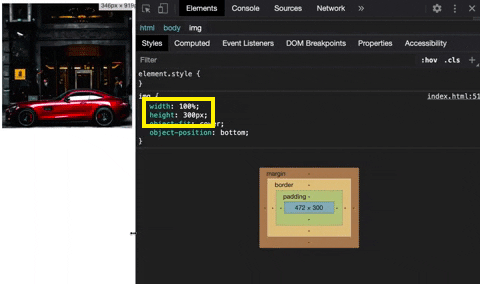
Define your images’ “width” and “height” attributes (see screenshot below). This will allow the browsers to size the image before the Cascading Style Sheet or CSS, which is used to style a web page, is loaded. This also stops the page from jumping when it loads. It tells the browser how much space to allocate for your image and prevents any interference with Core Web Vitals optimization.

If you make your photo responsive, you also prevent it from moving in relation to other website elements. This is called a layout shift. A layout shift occurs when page elements change their size and position, thereby affecting the positioning of other elements on the page.
When thinking about your ecommerce store, you also have to make sure its images are of the perfect size. If the image is too big, website storage space is unnecessarily consumed. So, your site takes longer to load. One of the most common SEO mistakes is neglecting website speed. People don’t want a slow website. So, Google down-ranks the website.
Besides, when you upload perfectly sized images for your website theme, you don’t just get a website that loads seamlessly. The content management system will display the images correctly, too.
But what are perfectly sized images? A standard blog image, or a product photo, should have 630px in height and 1200px in width. Also, consider the area above the visible part before scrolling the fold when choosing the image size. For more important images, you can use a larger size. However, if the text is more important, the size of the image can be reduced.Using responsive images is important for improving user experience and, as a result, SEO. You’ll increase your chances of generating traffic, and therefore, customers. Complement this with customer retention strategies and your ecommerce business will grow.

2. Optimize alt text and image titles
Alt text is a type of caption that isn’t visible to the naked eye. The alt text is shown when the image can’t be displayed on the page or if someone uses a screen reader, a browser used by people with a visual impairment. Without the alt text, users won’t know what the image is about if the page doesn’t load properly. A screen reader won’t know what the image is about either. That’s why it’s critical to image SEO.
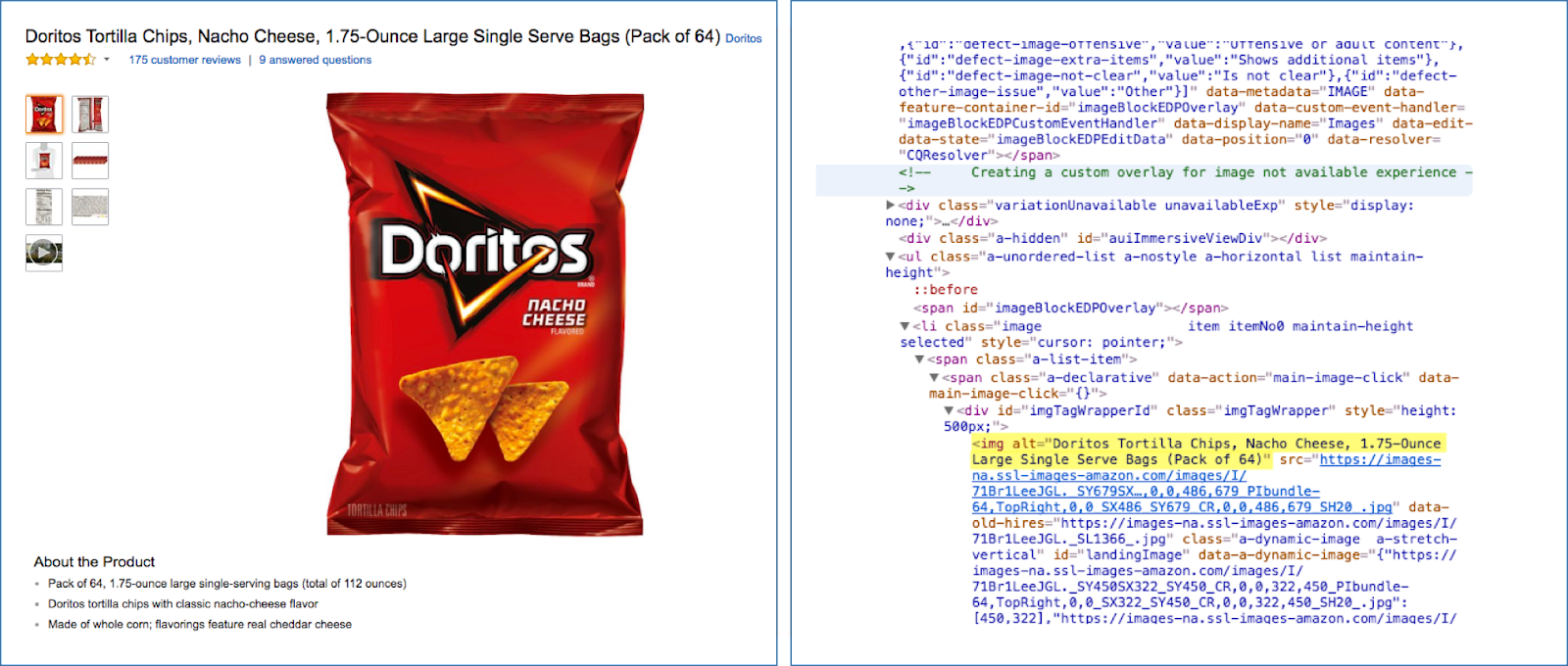
In the image to your right, you can see, highlighted in yellow, the alt text in HTML that describes the bag of Doritos. So, if the bag of Doritos to your left doesn’t load, we’ll see in its place the text “Doritos Tortilla Chips, Nacho Cheese, 1.75-Ounce Large Single Serve Bags (Pack of 64).” That’s great for user experience.

There’s another reason you should use alt text in your images. Search engines also use this information to understand what an image shows and its purpose. Alt text essentially helps search engines categorize images the right way and decide how relevant they are.
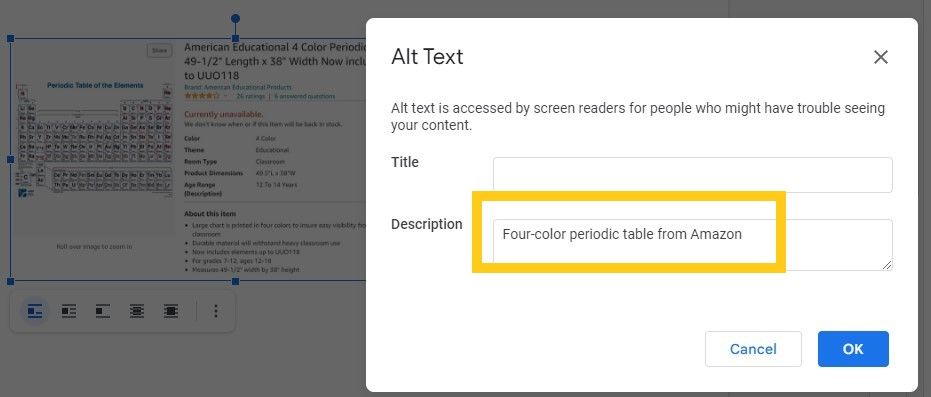
If you want to add alt text to your image, include relevant phrases from your SEO tool. For example, you can use phrases describing your product. The important part is to describe what’s in the image so it’s helpful both for search engines and people.

Collecting these phrases is called keyword research and should always be a part of your content roadmap. But remember not to stuff the description of every photo with keywords.
Other important data you can provide about the photos you use for image SEO is the image title. It’s not the same as the filename – you can specify the image title in the content management system you use or in the HTML code of the photo. The image title further helps Google identify the picture’s meaning and classify it accordingly.
For example, if you have a product photo of a red dress, you can give the photo the image title “red cocktail dress.” It will allow Google to display it in search results for similar terms. The more relevant information around the image you can provide, the more it will seem important to Google.

3. Compress your images
Image compression is also important in image SEO. In simple words, compressing an image means downsizing it. Every image is composed of pixels, and a fixed number of bits represents each pixel. This is why high-resolution pictures are huge and hard to work with.
So, we need a way to properly represent the file and store the information about the image in a minimum number of bits. We have to do this without losing the character of the image. You can do this if the colors in your image that are similar are combined so the resulting number of colors is lower. If you reduce the number of colors, a 24-bit PNG file can be converted to a much smaller 8-bit indexed color image.

It might seem complicated, but in practice, it is quite easy. Many content management system's (CMS) platforms have plugins that compress the images. However, you can also use a web compressor such as https://tinypng.com/. It allows you to upload a file and makes it smaller in size with no visible loss of quality.
When you compress your images, the browser can load them quicker. This doesn’t just ensure a better user experience. It also allows fast information transfer to search engines.
4. Choose the right image format
The format of your image file might not seem important. However, you have to know that each type has different characteristics. For example, PNG allows for better image quality but results in a larger file size. These nuances can cause unnecessary use of website storage space and slower loading of images.
If high loading speeds are the most important to you, the best format to choose is WebP. You can also use JPG and PNG for your website. Just don’t use images in .jpg format inside an inline SVG (using an <svg> tag) because Google can’t index it. This means the images won’t be found in Google’s Image Search.
When choosing between JPG or PNG, use JPG for photos and PNG for logos. JPG loads faster, but PNG retains more detail and allows for a transparent background.
5. Use a CDN
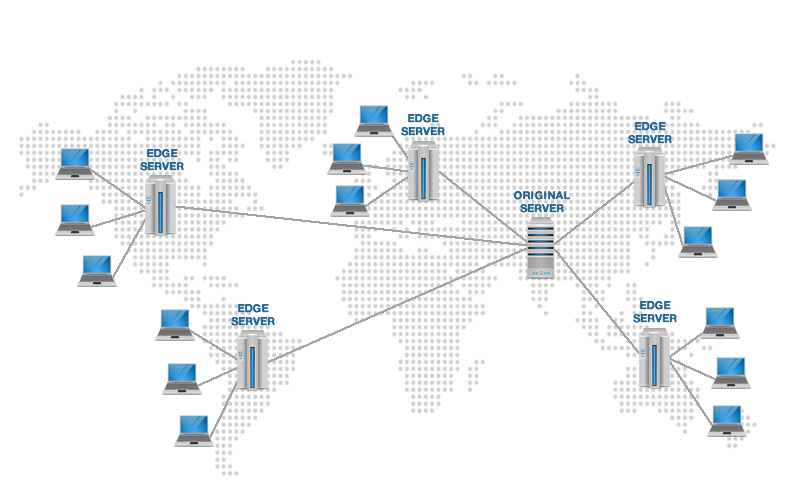
CDN stands for Content Delivery Network or content distribution network. It is a group of servers spread across the world that enables the quick transfer of information and web content delivery to the user. When a user goes to a website, the physical distance between them and the web hosting server affects the time it takes for the content, including your images, to appear on the screen. In essence, the farther users are from the web hosting server, the longer it may take for your page to load on their screens.
CDN shrinks the distance between users and the origin server by putting edge servers in between. The edge server is a computer that can cache copies of web content retrieved from an origin server. Together, these servers create a geographically distributed network.

CDN helps when the workload increases due to traffic spikes. With a CDN, in a sense, the workload is distributed across different servers so, in the end, despite the overload, web performance isn’t as affected.
A fast and efficient CDN can bring a competitive edge to any ecommerce business, whether you’re selling online courses or physical products. Your images can ultimately load quickly.
One of the most popular CDN providers is Cloudflare. It provides both free and premium Domain Name Services. If you use WordPress, you can benefit from a WP Rocket plugin. It already generally helps with website speed but also has a feature called RocketCDN you can also use.
6. Try lazy loading for all images
Lazy loading is also called on-demand loading. The opposite is bulk loading, which entails the use of a huge amount of resources. In most cases, bulk loading is unnecessary because people scan through the page within seconds just to find the bit that interests them the most. Bulk load has other disadvantages. It can decrease the page load and drive traffic away from your website.
Instead of loading an entire page with all your images at once, lazy loading allows loading only the required section, leaving the rest to load only when the user needs it. So, the loading takes place when the user interacts with a certain page element.
For example, infinity scroll, a form of lazy loading, is very popular among web pages. In infinity scroll, the page’s content is loaded as the user scrolls down the page. So, your pictures can only start loading once the user scrolls down.
Many CMS platforms have dedicated plugins that can allow lazy loading on your page. For example, WP Rocket is available for WordPress to boost your page load speed. It allows you to set lazy loading for images or other website elements.
7. Use schema markup
Schema markups describe structured data. Adding it to your image gives Google more information about the file. In addition, schema markup can help search engines display your image as a rich snippet in search results. Let us explain.
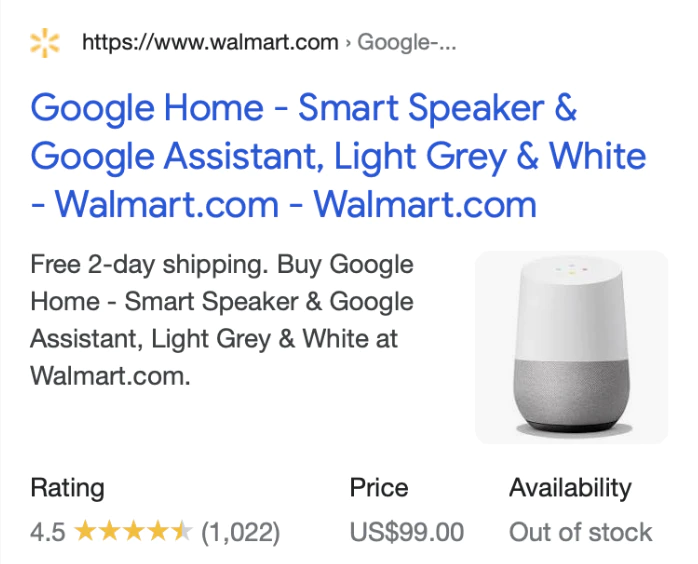
Let’s say you added structured data to your product page and labeled the image as a product. In such a case, Google would match this image to a price tag from your page and display it in search results. Check out the example below:

In essence, structured data allows search engines to skip the algorithm and use the information to provide the right image. Adding schema markups to your photo is quite simple. There are many schema generator tools that allow you to choose the category of what your image represents and add relevant data. Then the software will provide you with the code you can embed in the HTML.
Key Takeaways
Image SEO is much more than using the right keywords. You shouldn’t just rename the files and add captions or alt texts. You also need to do other things to ensure your images are optimized.
First, start with choosing the right format and dimensions for the images. This ensures a smaller size of the files and faster processing in the future. However, if you still have a problem with images that are too big, you can always compress the files to make them smaller. Using responsive images and lazy loading can improve user experience, especially if someone is browsing through your page quickly on their phone.
If you need an exceptional boost to your image loading, you can consider using CDN. It is especially helpful if you struggle with page overload due to traffic spikes from different locations. You can choose a specific distribution network provider or use a plugin. If you want to show up as a rich snippet in Google, you can add schema markup to give Google additional information about your picture.
All these image optimization tactics combined will give your website visitor the best customer experience. Ultimately, you can rank higher in search engine results pages and drive more traffic to your ecommerce site.
Tomasz is the Head of Marketing at Surfer, a platform that merges content strategy, creation, and optimization into one smooth process.









